New in RichFaces 4.3: Focus
January 24, 2013
The <rich:focus /> component allows you to focus on a form input once the user requests the JSF page update (either via a full-page load or an AJAX partial update). The <rich:focus /> component will make sure that the focused component is the best choice for the user based on following criteria:
- validation results
tabindexsettings- position in the page
- which component was selected prior to the request
Contributed by Community
The <rich:focus /> is another sample of a RichFaces Community contribution – the component was initially proposed and implemented by Bernard Labno and he contributed it to the RichFaces Sandbox. Now you can use its improved version in the core component suite with all of the advantages which that bears: stability and patches from the RichFaces team.
The component has several use cases, so let’s go through them one by one:
Default Behavior
Focus on Render
The default behavior is that the chosen component is focused each time an initial request or a postback is finished.
Validation Awareness
The <rich:focus /> component chooses the right input based on validation results. The input component which has failed validation will be focused first.
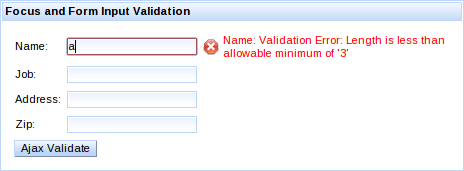
The use case is illustrated on following example:
Example of Validation-Aware Focusing
<h:form> <rich:focus /><h:panelGrid columns="1"> <h:inputText label="Name" id="name" value="#{userBean.name}"> <f:validateRequired /> <f:validateLength minimum="3" /> </h:inputText><h:inputText label="Job" id="job" value="#{userBean.job}"> <f:validateRequired /> <f:validateLength minimum="3" maximum="50" /> </h:inputText> ... </h:panelGrid><a4j:commandButton value="Ajax Validate" /> </h:form>

You can see a working sample with full source-code in this basic focus demo.
Position in the Page
When all components are valid, the first input on the page will be focused after the initial request.
When updating the page after postback, the first input in the submitted form will be focused.
Tabindex
The focusing priority given by the placement in the DOM can be overridden by setting a component’s tabindex attribute with a value greater than 0.
Keeping Focus on Focused Component
Another use case of the focus component is keeping one component focused during requests.
No matter whether you do a full-page update or an AJAX request, the DOM which contains the focused component might be replaced. In this case, the focus will be lost.
Example
When you have full-text search input, the user should be allowed to correct his input if his previous search failed.
In such cases, the user shouldn’t be forced to focus the input box himself. You can focus the input for him:
<h:form> <rich:focus preserve="true" /><h:inputText id="query" value="#{query}" /> <h:commandButton value="Search" /> <rich:list id="searchResults"> </h:form>
You can see a sample for this use case in RichFaces Showcase.
Delayed Focus
Sometimes it is too early to focus on a component after the JSF request.
For example the component isn’t displayed yet, thus it can’t be focused. The sample shows usage of the focus feature in a popup panel.
In this case, you can give the <rich:focus /> an ID and call its applyFocus() JavaScript method:
<rich:popupPanel onshow="#{rich:component('focus')}.applyFocus();">
<rich:focus id="focus" />
</rich:popupPanel>Be sure to check out the sample: delaying the popup panel’s form focus.
Server-side Focus Management
When all of the methods illustrated above do not fit your needs, then you have a last option: you can leverage the FocusManager API.
FocusManager focusManager = ServiceTracker.getService(FocusManager.class);
focusManager.focus("inputComponentId");The FocusManager will enforce the focus of the given component and this enforcement will take priority over any other <rich:focus /> usage.
The sample: enforcing a focus can be found here.
Don’t forget to check out the component reference and VDL documentation for <rich:focus />.
I hope you will enjoy this component and that it will cover all of your use cases!
