Re-routing JSF resource requests with RichFaces Resource Mapping
February 13, 2012
RichFaces resource mapping can save your life when you need to serve a different resource (JS, CSS, image) file than the one originally requested. It works in the stage of determination of the resource request path.
Specifically in all following situations, it may be really handy:
- providing alternative versions of a resource
- map several resources to one
- using external resources
- moving resources to servers with static content
Before diving deeper into the situations above, let’s look at how resources typically works in JSF.
Resource loading in the picture
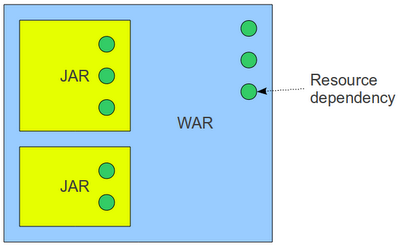
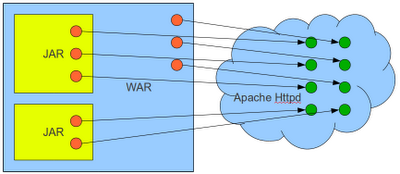
Component libraries bundle resource dependencies (CSS stylesheets, JavaScript sources, images) in the distribution archives (JARs) and application-specific resources are bundled in WAR – the situation is outlined on the following picture:
Let’s look at all of mentioned situations one by one:
Providing alternative file
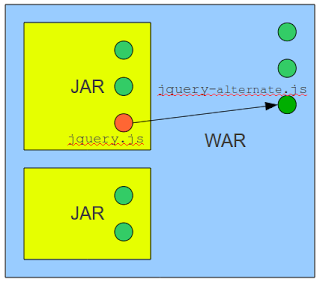
For example, your application requests jquery.js resource, but you don’t want to use default one, you want to provide alternative, maybe patched version to solve some issues. So you provide RichFaces the mapping using following configuration.
Create the file META-INF/richfaces/static-resource-mappings.properties on the classpath of your project and configure one mapping:
jquery.js=jquery-alternative-version.jsAll requests for jquery.js will then be served as requests for jquery-alternative-version.js.
{MAVEN_WAR_PROJECT}/src/main/resources/META-INF/richfaces/
{JAR}/META-INF/richfaces/
{WAR}/WEB-INF/classes/META-INF/richfaces/{MAVEN_WAR_PROJECT}/src/main/webapp/resources
{MAVEN_JAR_PROJECT}/src/main/resources/
{JAR}/META-INF/resources/Another example
Or you can similarly map jsf.js resource:
javax.faces\:jsf.js=patched-jsf.jsMap several resources to one
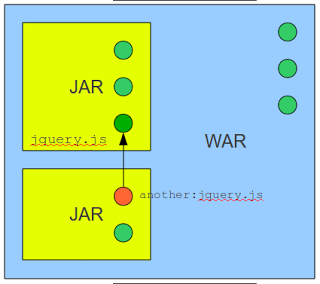
Another requirement comes when you are using several component libraries in one project – oh crap, and they all are based on jQuery and each of them uses another version!
One of solutions here (except using jQuery.noConflict()) is map all requests for different jquery.js versions to one. Let’s define following mapping:
# RichFaces bundled jQuery (following line is not necessary) jquery.js=jquery.js# PrimeFaces bundled jQuery primefaces\:jquery/jquery.js=jquery.js# Another project bundled jQuery another\:jquery.js=jquery.js
Okay, now all these libraries use only one version of jQuery – the RichFaces one. ;-)
Using external resources
But resource mapping isn’t used only for mapping requests to serve local resources, but external HTTP resources can be served as well.
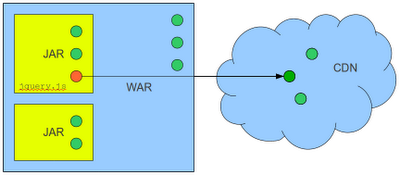
Let’s show-case this on sample of mapping requests of jQuery library to CDN 1.
jquery.js=http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.jsMoving resources to servers with static content
With RichFaces, you can even move all your resources to a server which serves static requests (like Apache Httpd) to lighten your application server. Just map all your resources to HTTP locations.
That’s it, RichFaces Resource Mapping really can save your life! ;-)